The
Internet browser is the user’s vehicle to all online information.
Whether we are checking email, managing accounts, facilitating business,
or watching movies, without a browser we would be stuck. Most of us do
not give the browser the credit it deserves and this is probably because
most of us are not really interested in our browser itself; we are
instead interested in what our browser provides us.
Firefox brings us the best of what a browser has to offer the user. Here, you will not only find a vehicle for online information, you will also find a vehicle for personal interests. Firefox allows you to enjoy personalized browser themes that are tailored to the individual user. There are a host of things to keep in mind when creating and designing Firefox skins.
.
There are different styles of skins for Firefox ranging from a single, flat image to a robust combination of graphics and content. Your audience’s needs and desires will shape the best path for you to take.
Pros: Single image that’s easy to create.
Cons:Limited to distribution through GetPersonas.com. Provides simple background image only.
Mozilla defines a Persona as a lightweight theme that changes the look of your browser without changing the navigation buttons, toolbars, and menus.You can also preview a design by hovering over an image and install it in one click without needing to restart.
A Persona is basically a single image 3,000 x 200 pixels under 300K and only available at Mozilla’s GetPersonas.com site. When you go to the site and look at the gallery of Personas, you’ll see the entire image on a page. This is not what your users will experience. You can hover on the “Wear this Persona” button to see how it will look in the browser.
As a designer, you want to recognize that only about a quarter of the image will be seen by most users. The shaded region in the image below shows the area viewed by the majority of users. The “extra” space helps with wide resolution monitors or for the vertical height for users with multiple toolbars.
This is a single-layer flat file, you see a portion of the image and as the browser is resized you see more or less of the of the image.
.
.
http://www.getpersonas.com/en-US/persona/25991
Enhanced Personas
Pros: Layered graphics and full CSS for a more versatile layout. Galleries can be offered outside of Mozilla’s GetPersonas.com. Once a user has installed Personas Interactive, the preview and ease of install mirrors the regular Personas experience exactly.
Cons: Users have an extra step of installing the Personas Interactive extension for Firefox.http://brandthunder.com/personas
Enhanced Personas allow for the full range of CSS background attributes to be applied to the background, as well as providing more control over color. A backgroundImage attribute is required for an Enhanced Persona. Without it, no other Enhanced Personas attributes are processed.
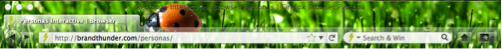
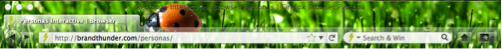
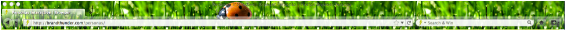
Enhanced Personas give the designer more control and flexibility over the theme experience. The designer gets to use layers of images that are anchored independently of each other. For the images below, the ladybug is layered on top of the grass. As the browser is resized, the ladybug maintains position in the relative center of the theme.
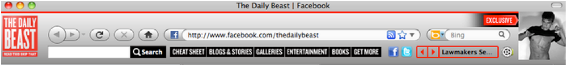
When working with clients and brands, we find a lot of value by anchoring a logo to the left of the browser, a style element that anchors to the right and a color or texture underlying both that keeps the design seamless as the browser is resized.


Browser Theme
Pros: A completely unique experience that can serve a particular audience’s exact needs.
Cons: A great deal of work if you theme each attribute of the theme.
Themes change the full appearance of the browser including navigation buttons, toolbars, and menus. Installing a theme requires you to restart your browser, like with extensions and other add-ons. And as you can expect, something that goes into this level of detail is quite a bit of work. Ever since the release of Firefox 3.6 in January 2010, which built Personas into the browser, the volume of themes created has dropped off dramatically. The capability, however, remains.
Full description of how to create a theme is still available. Mozilla’s own blog offers a good place to start exploring the options.
If you need a fully redesigned experience, this is the way to go. For example, if you want to create a Steampunk browser theme, you’re not going to be able to give every element that style without redesigning each navigation element.The popular Night Theme for Firefox, shown below, exhibits some of these attributes.
.
https://addons.mozilla.org/en-US/firefox/addon/nasa-night-launch/
Interactive Browser Theme
Pros:Visual redesign with engagement that increases interaction between a site and its theme users.
Cons:Listing product on Mozilla’s Add-ons site does not fall under their definition of Personas or Themes.
The Interactive Browser Theme is a step beyond an Enhanced Personas by adding content and functionality to the theme experience.This can give the users a more immersive experience related to the theme they’ve installed. It is also far less work than a full theme as it maintains the normal navigation elements of the browser.
The interactive component is also important for many brands seeking more than the brand awareness a theme can offer. The links and content drive up return site visits, purchases and engagement with the social media efforts of a brand. All are contributors to a company’s return of investment for their web investment.
Using a tool like http://bt-engage.com gives designers the ability to add a logo to their design. This is a left-hand graphic that moves the navigation to the right giving an unobstructed view of the logo. Logo integrity is a requirement of some brands and good flexibility to have.

http://thunderthemes.com/BT_ThemePage.php?themeid=159
Design Requirements
Basic Dimensions
Plan your Firefox theme with a 200 pixel high image. Your audience won’t see all of it, but it will address the majority of Firefox users while serving those with extra toolbars. For reference, users with Firefox versions 3.6 and below will see about 85 pixels by default. Firefox 4.0+ shows 110 pixels.
If you use a single background image, it’s best to follow the recommendation for Personas and make it 3,000 pixels wide. The majority of users still have resolutions from 1024 to 1280 pixels wide, so they’ll only see a portion of the image. Yet, you still need the wider image. With wide screen monitors and resolution improvements, there are also a lot of users that see more than the 1280 pixels.
File Size
Mozilla recommends keeping Personas under 300k and we agree. Like any web content, you want your image to be a light as possible so it pulls up quickly. The detail of the image you choose can affect this. That’s why many of the popular Personas have the graphic emphasis in the upper right of the theme design and fade to a single color.
.
https://www.getpersonas.com/en-US/persona/98983
You can also optimize file size by leveraging the multiple images supported with Enhanced Personas. Split images are less weighty than single images which slow down performance. A great way to get a fully styled background with less file weight is to use screened elements and tiled textures/partial images. Many themes offered by brands will use two anchor images, one on the right and one on the left, with a color or texture connecting the two images.
Below, is the design template Brand Thunder uses for Firefox.We give guidance for using multiple images as well as the interactive capabilities.
.
Tips & Tricks
When designing a theme, it is important to know that only certain design elements are going to be visible in the theme. A browser at 1024 pixel resolution will show far less than one expanded to 1920 pixels. In the Daytona International Speedway browser theme shown below, at the 1024 resolution the blue background color is not visible. It’s only when the browser is in extra wide resolutions that you’ll see the color. The key here is to optimize for the smaller resolutions but make sure there’s a seamless transition if a user is at a very wide resolution.
.
Logo Size and Transparency
Keeping a logo on a transparent background will help ensure integrity with the rest of the design allowing it to meld with the background color or image that rounds out the design. Logos with a box or on a rectangle of color create a hard edge that makes the theme look unfinished.
Logos also work better when they are square shaped. Stay away from rectangles and wide images as the logo placement pushes the browser navigation to the right. Moving the browser navigation can be unsettling to users, so you want to keep this to a minimum. Look at the example of the College Humor theme below.
College Humor’s original browser theme used their wide logo. The most recent theme design for College Humor has a square logo that makes use of the space more wisely. There are less alignment complications throughout the browser.
.
Keep Browser Buttons and New Tabs Legible
It’s tempting to build a beautifully designed and intricately detailed browser theme. This can, however, work against you. With all the text and small icons used in a browser, you can create a reading nightmare if your theme is too complex. If you’re going to use a detailed image, keep it to the far right of the browser and move quickly to a softer edge for a better backdrop for text to be read against. The Old Comic theme below is an example of a good concept gone bad in execution.
.
The browser theme will be utilized a great deal by the user and therefore should not be visually overpowering. The design needs to be minimal and clear, yet also bold enough to stand out from other elements within the design. There is obviously going to be a lot going on within the theme (tabs, URL bar, etc.) and the main design elements need to be strong yet subtle. Design should not too visually complicated for the user. Even the Buffalo Bills theme shown below maintains a style and energy, the color and intensity are consistent enough across the theme that it doesn’t interfere with usability.
.
Build One Now
Browser design is an interesting and challenging endeavor. To get started visit the following sites and see which path you want to explore. The easiest, BT:Engage is a platform that will allow you to drag and drop images and create your own theme in a matter of minutes:
• BT:Engage: Firefox and IE theme creator
• Firefox: How to Create Your Own Persona for Firefox
• Firefox: Create and Host Your Own Personas Gallery with Personas Interactive
Firefox brings us the best of what a browser has to offer the user. Here, you will not only find a vehicle for online information, you will also find a vehicle for personal interests. Firefox allows you to enjoy personalized browser themes that are tailored to the individual user. There are a host of things to keep in mind when creating and designing Firefox skins.
.
Type of Firefox Theme
There are different styles of skins for Firefox ranging from a single, flat image to a robust combination of graphics and content. Your audience’s needs and desires will shape the best path for you to take.
Personas
Pros: Single image that’s easy to create.
Cons:Limited to distribution through GetPersonas.com. Provides simple background image only.
Mozilla defines a Persona as a lightweight theme that changes the look of your browser without changing the navigation buttons, toolbars, and menus.You can also preview a design by hovering over an image and install it in one click without needing to restart.
A Persona is basically a single image 3,000 x 200 pixels under 300K and only available at Mozilla’s GetPersonas.com site. When you go to the site and look at the gallery of Personas, you’ll see the entire image on a page. This is not what your users will experience. You can hover on the “Wear this Persona” button to see how it will look in the browser.
As a designer, you want to recognize that only about a quarter of the image will be seen by most users. The shaded region in the image below shows the area viewed by the majority of users. The “extra” space helps with wide resolution monitors or for the vertical height for users with multiple toolbars.
This is a single-layer flat file, you see a portion of the image and as the browser is resized you see more or less of the of the image.
.
.
http://www.getpersonas.com/en-US/persona/25991
Enhanced Personas
Pros: Layered graphics and full CSS for a more versatile layout. Galleries can be offered outside of Mozilla’s GetPersonas.com. Once a user has installed Personas Interactive, the preview and ease of install mirrors the regular Personas experience exactly.
Cons: Users have an extra step of installing the Personas Interactive extension for Firefox.http://brandthunder.com/personas
Enhanced Personas allow for the full range of CSS background attributes to be applied to the background, as well as providing more control over color. A backgroundImage attribute is required for an Enhanced Persona. Without it, no other Enhanced Personas attributes are processed.
Enhanced Personas give the designer more control and flexibility over the theme experience. The designer gets to use layers of images that are anchored independently of each other. For the images below, the ladybug is layered on top of the grass. As the browser is resized, the ladybug maintains position in the relative center of the theme.
When working with clients and brands, we find a lot of value by anchoring a logo to the left of the browser, a style element that anchors to the right and a color or texture underlying both that keeps the design seamless as the browser is resized.


Browser Theme
Pros: A completely unique experience that can serve a particular audience’s exact needs.
Cons: A great deal of work if you theme each attribute of the theme.
Themes change the full appearance of the browser including navigation buttons, toolbars, and menus. Installing a theme requires you to restart your browser, like with extensions and other add-ons. And as you can expect, something that goes into this level of detail is quite a bit of work. Ever since the release of Firefox 3.6 in January 2010, which built Personas into the browser, the volume of themes created has dropped off dramatically. The capability, however, remains.
Full description of how to create a theme is still available. Mozilla’s own blog offers a good place to start exploring the options.
If you need a fully redesigned experience, this is the way to go. For example, if you want to create a Steampunk browser theme, you’re not going to be able to give every element that style without redesigning each navigation element.The popular Night Theme for Firefox, shown below, exhibits some of these attributes.
.
https://addons.mozilla.org/en-US/firefox/addon/nasa-night-launch/
Interactive Browser Theme
Pros:Visual redesign with engagement that increases interaction between a site and its theme users.
Cons:Listing product on Mozilla’s Add-ons site does not fall under their definition of Personas or Themes.
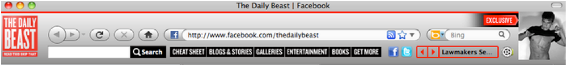
The Interactive Browser Theme is a step beyond an Enhanced Personas by adding content and functionality to the theme experience.This can give the users a more immersive experience related to the theme they’ve installed. It is also far less work than a full theme as it maintains the normal navigation elements of the browser.
The interactive component is also important for many brands seeking more than the brand awareness a theme can offer. The links and content drive up return site visits, purchases and engagement with the social media efforts of a brand. All are contributors to a company’s return of investment for their web investment.
Using a tool like http://bt-engage.com gives designers the ability to add a logo to their design. This is a left-hand graphic that moves the navigation to the right giving an unobstructed view of the logo. Logo integrity is a requirement of some brands and good flexibility to have.

http://thunderthemes.com/BT_ThemePage.php?themeid=159
Design Requirements
Basic Dimensions
Plan your Firefox theme with a 200 pixel high image. Your audience won’t see all of it, but it will address the majority of Firefox users while serving those with extra toolbars. For reference, users with Firefox versions 3.6 and below will see about 85 pixels by default. Firefox 4.0+ shows 110 pixels.
If you use a single background image, it’s best to follow the recommendation for Personas and make it 3,000 pixels wide. The majority of users still have resolutions from 1024 to 1280 pixels wide, so they’ll only see a portion of the image. Yet, you still need the wider image. With wide screen monitors and resolution improvements, there are also a lot of users that see more than the 1280 pixels.
File Size
Mozilla recommends keeping Personas under 300k and we agree. Like any web content, you want your image to be a light as possible so it pulls up quickly. The detail of the image you choose can affect this. That’s why many of the popular Personas have the graphic emphasis in the upper right of the theme design and fade to a single color.
.
https://www.getpersonas.com/en-US/persona/98983
You can also optimize file size by leveraging the multiple images supported with Enhanced Personas. Split images are less weighty than single images which slow down performance. A great way to get a fully styled background with less file weight is to use screened elements and tiled textures/partial images. Many themes offered by brands will use two anchor images, one on the right and one on the left, with a color or texture connecting the two images.
Below, is the design template Brand Thunder uses for Firefox.We give guidance for using multiple images as well as the interactive capabilities.
.
Tips & Tricks
When designing a theme, it is important to know that only certain design elements are going to be visible in the theme. A browser at 1024 pixel resolution will show far less than one expanded to 1920 pixels. In the Daytona International Speedway browser theme shown below, at the 1024 resolution the blue background color is not visible. It’s only when the browser is in extra wide resolutions that you’ll see the color. The key here is to optimize for the smaller resolutions but make sure there’s a seamless transition if a user is at a very wide resolution.
.
Logo Size and Transparency
Keeping a logo on a transparent background will help ensure integrity with the rest of the design allowing it to meld with the background color or image that rounds out the design. Logos with a box or on a rectangle of color create a hard edge that makes the theme look unfinished.
Logos also work better when they are square shaped. Stay away from rectangles and wide images as the logo placement pushes the browser navigation to the right. Moving the browser navigation can be unsettling to users, so you want to keep this to a minimum. Look at the example of the College Humor theme below.
College Humor’s original browser theme used their wide logo. The most recent theme design for College Humor has a square logo that makes use of the space more wisely. There are less alignment complications throughout the browser.
.
Keep Browser Buttons and New Tabs Legible
It’s tempting to build a beautifully designed and intricately detailed browser theme. This can, however, work against you. With all the text and small icons used in a browser, you can create a reading nightmare if your theme is too complex. If you’re going to use a detailed image, keep it to the far right of the browser and move quickly to a softer edge for a better backdrop for text to be read against. The Old Comic theme below is an example of a good concept gone bad in execution.
.
The browser theme will be utilized a great deal by the user and therefore should not be visually overpowering. The design needs to be minimal and clear, yet also bold enough to stand out from other elements within the design. There is obviously going to be a lot going on within the theme (tabs, URL bar, etc.) and the main design elements need to be strong yet subtle. Design should not too visually complicated for the user. Even the Buffalo Bills theme shown below maintains a style and energy, the color and intensity are consistent enough across the theme that it doesn’t interfere with usability.
.
Build One Now
Browser design is an interesting and challenging endeavor. To get started visit the following sites and see which path you want to explore. The easiest, BT:Engage is a platform that will allow you to drag and drop images and create your own theme in a matter of minutes:
• BT:Engage: Firefox and IE theme creator
• Firefox: How to Create Your Own Persona for Firefox
• Firefox: Create and Host Your Own Personas Gallery with Personas Interactive






0 comments:
Post a Comment
I will Love to hear your comments